Firefox 29, la versión más esperada en mucho tiempo del popular navegador Firefox, se publicó el 29 de marzo de 2014. Aunque los cambios más radicales afectan a los usuarios finales del navegador, esta nueva versión también incluye novedades muy interesantes para diseñadores y programadores web. En este tutorial resumimos las novedades más importantes.
Novedades en las herramientas para desarrolladores
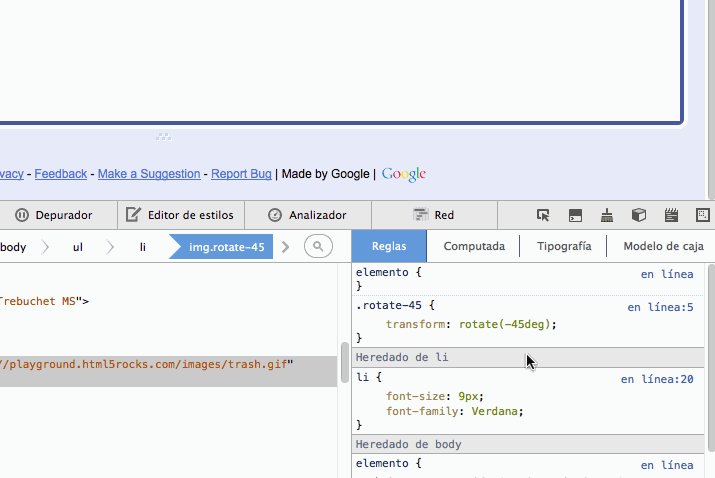
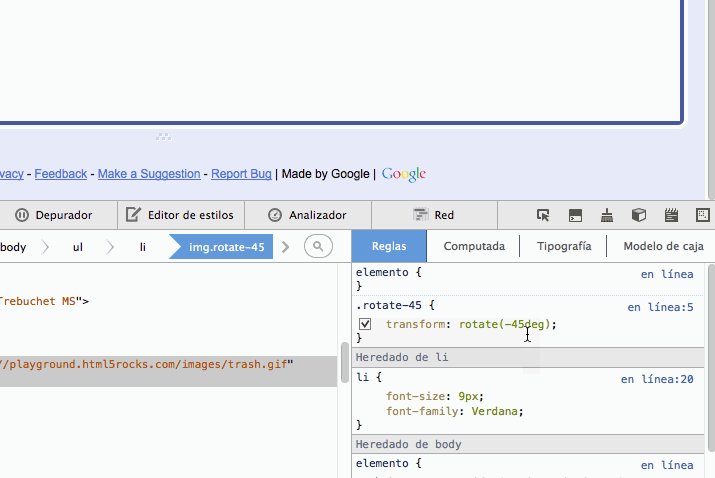
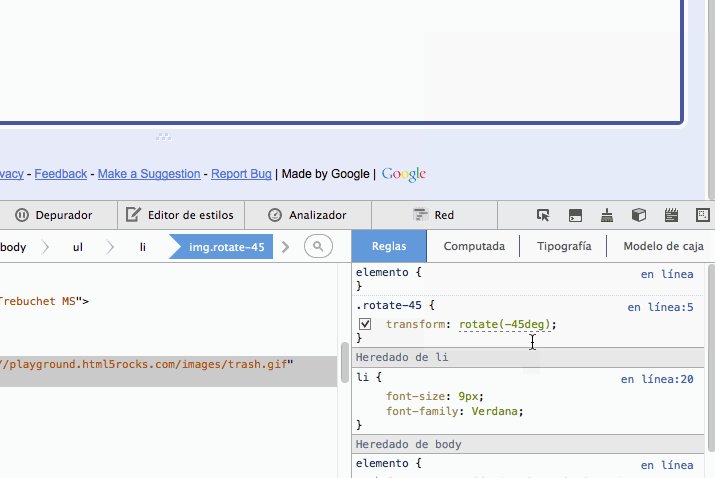
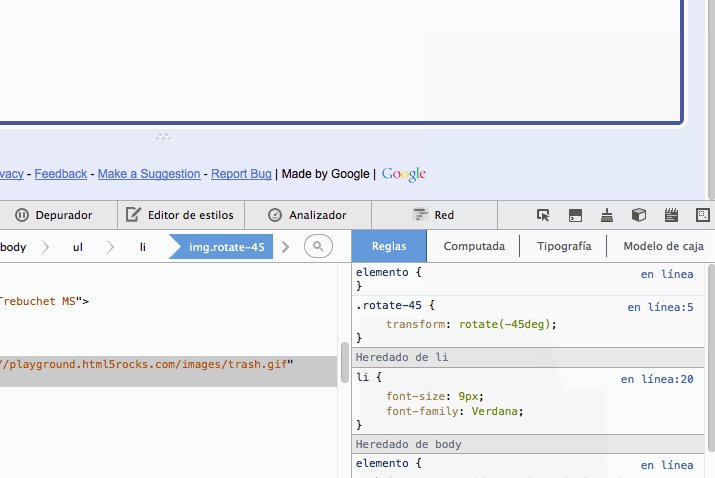
Previsualización de las transformaciones
Cuando pasas el ratón por encima de una propiedad transform, el inspector te muestra una previsualización de esa transformación:

Posibilidad de editar los archivos SASS o LESS
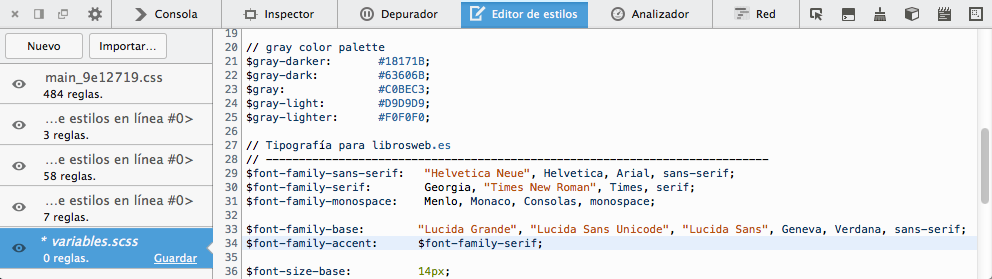
El Editor de estilos ahora permite editar directamente los archivos SASS o LESS que utilizas para generar el CSS que se está aplicando en tu sitio web:

Para que esta opción funcione, debes utilizar como mínimo las versiones SASS 3.3.0 o LESS 1.5.0 y debes añadir en los archivos CSS generados el "source map". Para ello, con SASS sólo tienes que añadir la opción --sourcemap al generar los archivos CSS.
Otras mejoras menores
- El Editor de Estilos ahora soporta autocompletado para propiedades y valores.
- Se ha mejorado la visualización de las estadísticas sobre rendimiento en el panel de Red.
- Ahora los Web workers pueden añadir directamente mensajes en la consola.
Novedades relacionadas con CSS
Añadido soporte para variables CSS
Siguiendo las mismas ideas que los preprocesadores SASS y LESS, ahora es posible definir variables en los archivos CSS. La sintaxis no es tan cómoda como en SASS y LESS, pero lo importante es que por fin podemos utilizar variables en los archivos CSS, algo que llevamos años esperando:
:root {
var-color-principal: #CC1414;
var-gris-claro: #F5F5F5;
}
div#principal {
background-color: var(gris-claro);
}
div#principal h1 {
color: var(color-principal);
}Si tu versión concreta de Firefox no soporta las variables, debes activar la opción de configuración layout.css.variables.enabled de Firefox.
Añadida la propiedad box-sizing
Hasta ahora esta propiedad era interna del navegador y había que prefijarla para poder usarla (-moz-box-sizing). Esta propiedad permite modificar el comportamiento del navegador a la hora de calcula la anchura y altura de las cajas que forman la página.
Si utilizas el valor content-box, la anchura/altura no tiene en cuenta los bordes, rellenos (padding) y márgenes (margin). Si utilizas el valor paddinng-box, los rellenos sí que se incluyen. Si utilizas el valor border-box, la anchura/altura tiene en cuenta todos los bordes, rellenos y márgenes.
Añadida la propiedad -moz-will-animate
Para mejorar el rendimiento de las páginas y aplicaciones web que contienen animaciones, los diseñadores recurren a trucos como aplicar la propiedad translateZ(1px) al elemento que va a animarse.
Para no tener que recurrir a estos trucos, se ha añadido una opción llamada -moz-wil-animate que sirve para indicarle a Firefox que un elemento va a animarse en algún momento y por tanto, que debe estar preparado para que el rendimiento de la página no se resienta.
Otras mejoras menores
- La propiedad
border-imageahora permite utilizar gradientes. - La propiedad
visibility: collapseya se puede utilizar en los flexboxes. - Ahora se puede utilizar la notación exponencial científica en cualquier valor numérico de una propiedad CSS (ejemplos:
3e1,10e+0). - Se ha añadido la propiedad
touch-actionpara mejorar la gestión de los eventos en los dispositivos táctiles que no utilizan un ratón tradicional.
Novedades relacionadas con HTML
- Ahora se encuentran disponibles los campos de formulario
<input type=color>y<input type=number>. - Se ha eliminado el soporte para los elementos no estándar
<pre cols>y<pre wrap>. Puedes conseguir los mismos resultados mediante la propiedad white-space de CSS.
Novedades relacionadas con JavaScript
- Se han incorporado la interfaz
Promisepara añadir promesas a tu código. Próximamente publicaremos un tutorial explicando la importancia de las promesas en las aplicaciones JavaScript. Mientras tanto, puedes leer la documentación en inglés sobre la interfaz Promise. - Se han añadido los métodos
String.prototype.codePointAt()yString.prototype.fromCodePoint()que forman parte del estándar ECMAScript 6. El primer método devuelve el código UTF-16 del caracter de la cadena situado en la posición indicada. El segundo método crea una cadena de texto a partir del código o array de códigos UTF indicados. - Se ha implementado completamente la API de internacionalización del estándar ECMA-402. Los nuevos objetos disponibles son
Intl.Collator,Intl.DateTimeFormatyIntl.NumberFormat. También se han añadido nuevos métodos a las fechas (toLocaleString(),toLocaleDateString()ytoLocaleTimeString()), los números (toLocaleString()) y las cadenas de texto (localeCompare()). - Ahora el método
JSON.parse()muestra información más detallada sobre el tipo de error y la línea concreta en la que se encuentran los problemas de los archivos JSON malformados.
Novedades relacionadas con las API y el DOM
- Se ha creado un nuevo tipo de worker llamado
SharedWorker - Ahora es posible saber si un worker está online o offline mediante la propiedad
Worker.onLine - Los workers ahora pueden utilizar la propiedad
location.origin - La interfaz
URLUtilsahora permite modificar los parámetros de búsqueda de una URL mediante la propiedadsearchParams - Si estableces la propiedad
URLUtils.porta una cadena vacía, se considera que el puerto es el de por defecto para el protocolo utilizado (80en el caso del protocolohttp). Si quieres utilizar el puerto0indícalo explícitamente mediante el valor numérico0. - Se ha añadido un constructor para
ImageData, que es la interfaz que representa a los píxeles que forman el contenido de un elemento<canvas> - Se ha activado la API
Gamepadque permite acceder al mando de control utilizado en los juegos. También está disponible el nuevo objetoGamepadpara obtener información sobre el estado del mando de control conectado.
Referencias útiles
- Firefox 29 for developers, artículo original publicado por Mozilla explicando las novedades de Firefox 29 para diseñadores y programadores web.